Msnack
Msnack is an app that lets moviegoers order snacks from their seats, avoiding queues and delays. It ensures a seamless experience with quick browsing, secure payments, and seat delivery. Ideal for people who value convenience.
Type:
UI/UX Design
Role:
Date:
Background: During my Google UX Design Professional Certification I visited my local movie theater and noticed how stepping out to order snacks disrupted my movie experience. Long queues, slow service, and the hassle of finding your seat again are some common frustrations I faced. I saw people struggling with wasted time, limited payment options, and juggling food on the way back. These challenges inspired Msnack, a solution to make snack ordering seamless and enhance the movie-going experience.
The Problem
Statement
India has approximately 9,742 cinema screens as of 2023. People often face challenges when ordering snacks during a movie, such as long queues, limited options which leads to a disrupted experience. Msnack aims to streamline snack ordering by providing a convenient, user-friendly app that allows customers to browse, order, and receive snacks seamlessly without leaving their seats, enhancing the overall movie experience.
Target Audience
Moviegoers: People who go to the movies often and want a smooth, interruption-free experience and tech-savvy to use apps for convenience.
Families with Children: Parents who want to conveniently get snacks without leaving their kids alone while watching a movie.
Young Adults and Millennials: Individuals between the ages of 18-35 who appreciate time efficiency and the ease of on-seat delivery or preordering.
Busy Professionals: People with hectic schedules who value easy and rapid snack ordering.
Accessible Needs Audiences: People who prefer to move less in congested areas or who have reduced mobility like Elderly Individuals and People with physical disabilities.
Empathize: User Insights
During the empathize phase for my Msnack project, I conducted interviews with a variety of individuals like corporate professionals, parents, people with accessibility needs, and regular moviegoers in order to understand their challenges when ordering snacks at movie theaters. Here’s a summary of the key issues they face at the billing counter and with the alternate food ordering apps, along with some snippets from the conversations:
Here are four key pain points users face while ordering snacks at movie theaters:
Slow App and Navigation – Apps often loads slowly due to unnecessary animations and excessive content or have complicated interfaces, causing frustration when trying to place orders quickly.
Limited Snack Options – Users dislike the lack of variety and customization in snack choices, especially for those with dietary preferences.
Accessibility Issues – Many apps don't cater to users with accessibility needs, such as poor visual design or lack of dark mode support.
Pricing Transparency – Hidden fees and unclear pricing at checkout cause confusion and dissatisfaction for users.
User Journey Map
The Ideation Phase
The Research Phase
Key Insights and Findings
✅
Key Advantages of Competitors
Integration with ticket booking.
The option for on-seat delivery enhances user experience.
Discounts and royalty programs attract repeat users.
🔍
Challenges and User Pain Points
Limited variety and availability of snack options.
Delays in delivery disrupt the movie experience.
Apps often lack intuitive navigation, especially in low-light environments.
Limited to specific theater chains and a slow app interface due to unnecessary animations.
⚡️
Opportunities for Msnack
Focus on an intuitive UI tailored for low-light theater settings.
Introduce variety of snacks combos with proper descriptions.
Improve delivery speed with real-time tracking.
Common app for all movie theater chains supporting multiple payment options.
User Personas
Initial Story Board
Sketches
User Flow: Information Architecture
User Testing
I observed how people from different age group interacted with the app, writing down times when it was easy and hard for them to use the app. I learned a lot about real-life usability problems, like navigating snack categories, customizing orders, and selecting delivery and coupon options. I improved the app by adding a feature where user can select the quantity of a particular snack they want to order which was based on the usability feedback. It was encouraging to see how small changes could make things a lot easier for people to use and make them happier.
Some Issues
Visual Design
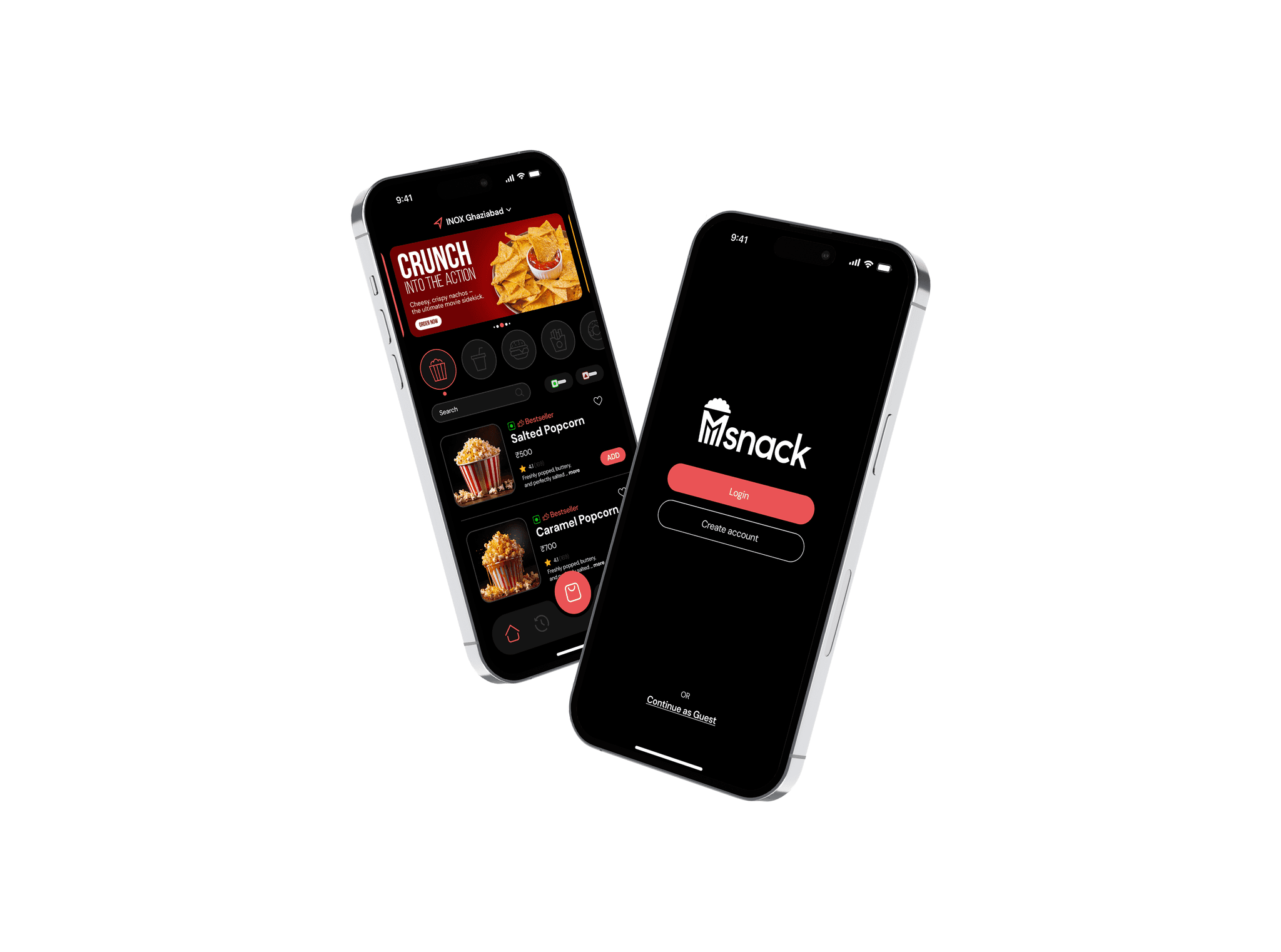
I chose a dark theme as the primary interface for the Msnack app as it reduces eye strain in low-light environments and makes the vibrant snack images and key call-to-action buttons stand out, enhancing usability and aesthetic appeal. Additionally, the app supports a light theme to cater to diverse user preferences, ensuring a versatile and inclusive design experience.
Final Solution
Prototype
Conclusion
User-Centric Approach: The Msnack app was designed to address key user pain points, ensuring it is convenient for all demographics.
Problem-Solving Design: Direct insights from user testing and competitor analysis gave intuitive navigation, faster checkout, and a seamless ordering experience.
Iterations: Feedback loops allowed the application to evolve effectively, resolving challenges related to accessibility, functionality, and usability.
Impactful Solution: Msnack renews the experience of ordering food and snacks for movies, balancing functionality with a delightful user experience to provide a solution for users.
Impact of Mentorship: Instructor mentorship during my Google UX Design Professional Certification enabled me to better align user needs with design decisions, iterate on concepts, and solve real-world problems more effectively.